Cara Memasang Iklan Melayang (Sitcky) di sisi kiri dan kanan Blog
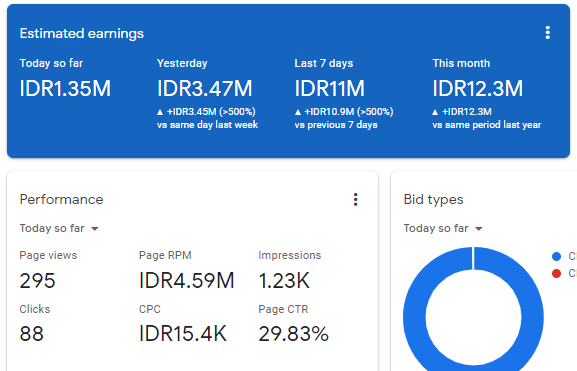
Selain sebagai sarana untuk berbagi informasi kepada orang lain, blog juga bisa dijadikan media untuk mencari receh. Banyak sekali cara untuk mencari receh dari sebuah blog yang kita miliki, bisa mengandalkan PPC (Memasang iklan), PTC (Mengklik Iklan) ataupun lewat Short link.
Pada kesempatan kali ini, yang akan kita bahas adalah PPC atau iklan yang biasa di pasang di sebuah blog. Banyak dan sedikitnya uang yang kita dapatkan dari iklan di blog tergantung dari banyaknya klik yang ada pada iklan di blog tersebut. Dan banyaknya iklan yang di klik di blog tersebut tergantung pada di mana posisi iklan tersebut di letakan.
Sampai saat ini, posisi iklan yang paling ideal adalah di area artikel/postingan, baik di atas, tengah maupun bawah. Namun selain itu, ada satu cara lagi agar iklan di blog kita menarik untuk di klik oleh pengunjung blog, yaitu dengan membuat iklan melayang baik di sisi kiri ataupun sisi kanan blog.
Baca : Cara Membuat Iklan Muncul di Atas, Tengah dan Bawah Postingan Artikel dengan Satu Script
Maksudnya melayang disini adalah, iklan akan tetap tampil dan mengikuti layar meskipun layar di blog kita di scroll ke bawah maupun ke atas. Sehingga, pengunjung blog kita akan terus melihat iklan tersebut. Dengan cara ini, kemungkinan iklan tersebut di klik oleh pengunjung blog akan semakin besar. Sehingga pendapatan kita pun sudah pasti bertambah. Menarik bukan?
Keunggulan Memasang Iklan Melayang di sisi kiri dan kanan Blog adalah iklan tidak akan menutupi konten yang ada di blog kita, karena iklan akan otomatis berada di sisi kanan di kiri blog, meskipun iklan mengikuti di layar, iklan tersebut bisa di close bila pengunjung blog merasa tidak nyaman, sehingga tidak terlalu mengganggu kenyamanan para pengunjung blog kita.
Nah jika Anda berminat untuk memasang iklan melayang di sisi kanan dan kiri blog dengan tombol close, silahkan simak tutorial di bawah ini dengan seksama.
1. Salin kode HTML Di bawah ini:
$(document).ready(function() {
$(‘img#closed’).click(function(){
$(‘#btm_banner’).hide(90);
});
});
</script>
<script type=”text/javascript”>var a=navigator,b=”userAgent”,c=”indexOf”,f=”&m=1″,g=”(^|&)m=”,h=”?”,i=”?m=1″;function j(){var d=window.location.href,e=d.split(h);switch(e.length){case 1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return null}}if(-1!=a[b][c](“Mobile”)&&-1!=a[b][c](“WebKit”)&&-1==a[b][c](“iPad”)||-1!=a[b][c](“Opera Mini”)||-1!=a[b][c](“IEMobile”)){var k=j();k&&window.location.replace(k)};
</script><script type=”text/javascript”>
if (window.jstiming) window.jstiming.load.tick(‘headEnd’);
</script>
<!–start: floating ads–>
<div id=”teaser2″ style=”width:autopx; height:0; text-align:left; display:scroll;position:fixed; top:0px;left:0px;”>
<div><a id=”close-teaser” onclick=”document.getElementById(‘teaser2’).style.display = ‘none’;” style=”cursor:pointer;”><center><img src=’https://www.siciko.com/wp-content/uploads/2017/07/CLOSE2B3.png’ alt=’close’ title=’close button’/></center></a></div>
<!–Mulai disini–>
Script Iklan di Kiri (Rekomendasi ukuran 120×600)
<!–Akhir disini–>
</div>
<!–end: floating ads–>
<!–start: floating ads–>
<div id=”teaser3″ style=”width:autopx; height:600; text-align:right; display:scroll;position:fixed; top:0px;right:0px;”>
<div><a id=”close-teaser” onclick=”document.getElementById(‘teaser3’).style.display = ‘none’;” style=”cursor:pointer;”><center><img src=’https://www.siciko.com/wp-content/uploads/2017/07/CLOSE2B3.png’ alt=’close’ title=’close button’/></center></a></div>
<!–Mulai disini–>
Skrip iklan di kanan (Rekomendasi ukuran 120×600)
<!–Akhir disini–>
</div>
<!–end: floating ads–>
4.Klik simpan dan Klik Simpan Template, selamat sekarang Anda sudah berhasil membuat Iklan Melayang di sisi kiri dan kanan blog dengan tombol close!












Ane pasang di WordPress kok gak bisa ya gan ?
Bisa gan, paste di bawah kodenya
Kalo buat yang sama kaya yang ane pake baca disini gan http://www.seciko.xyz/cara-aman-memasang-iklan-melayang-kiri-dan-kanan-untuk-adsense/
Oh jadi pake cara yang dimasukan di body.
seep sepp,,, ane coba dulu